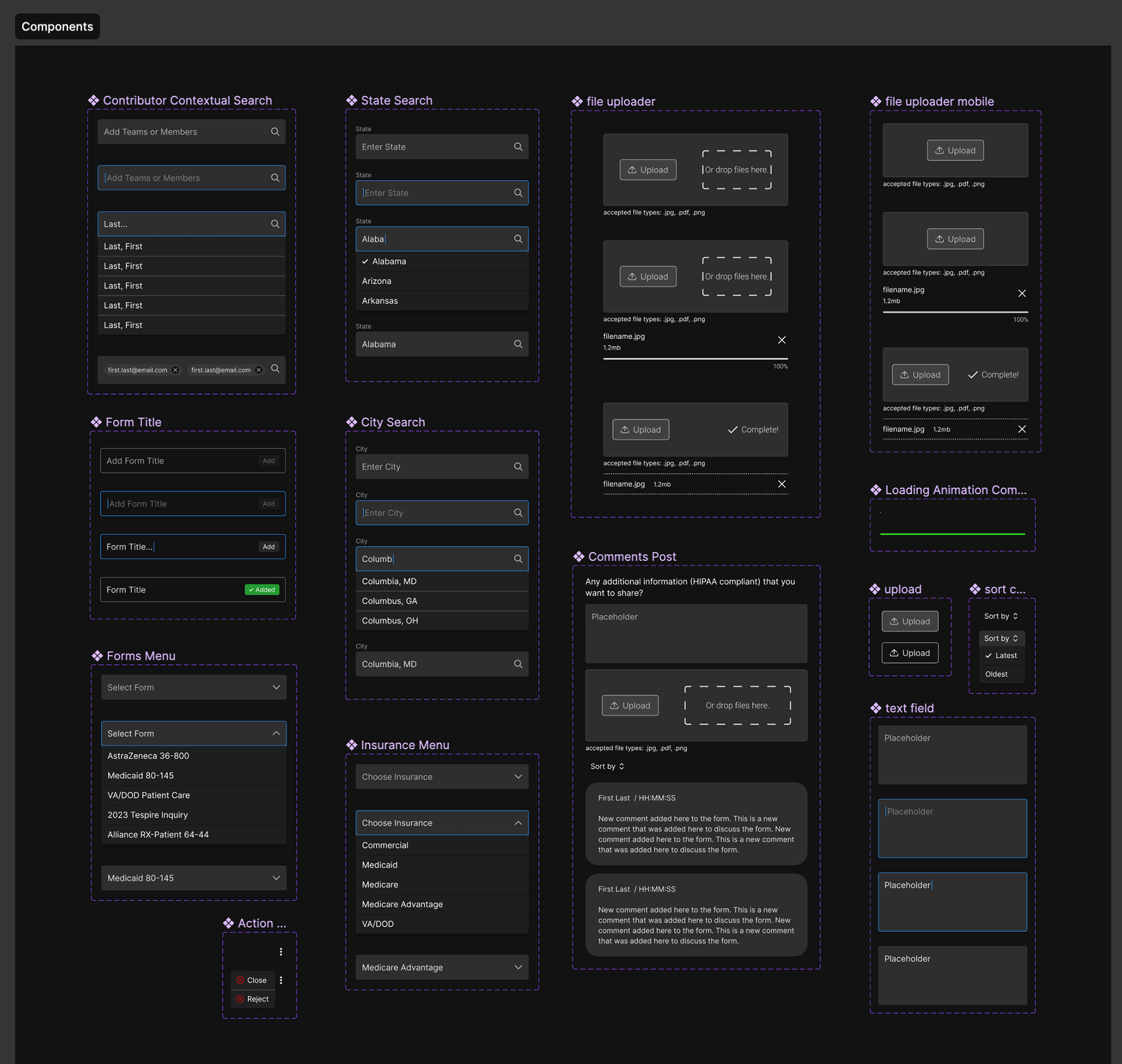
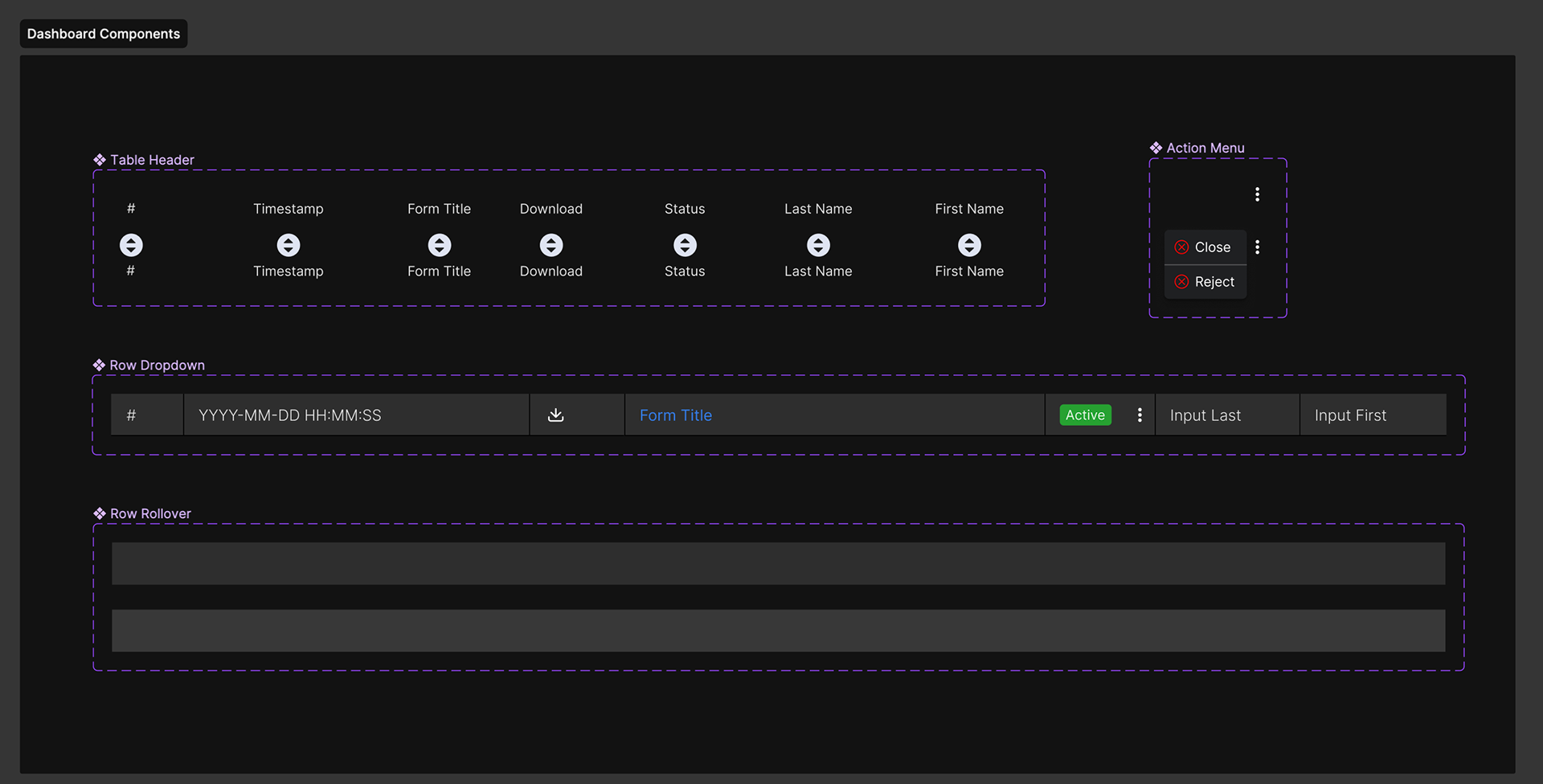
Prototypes and Components
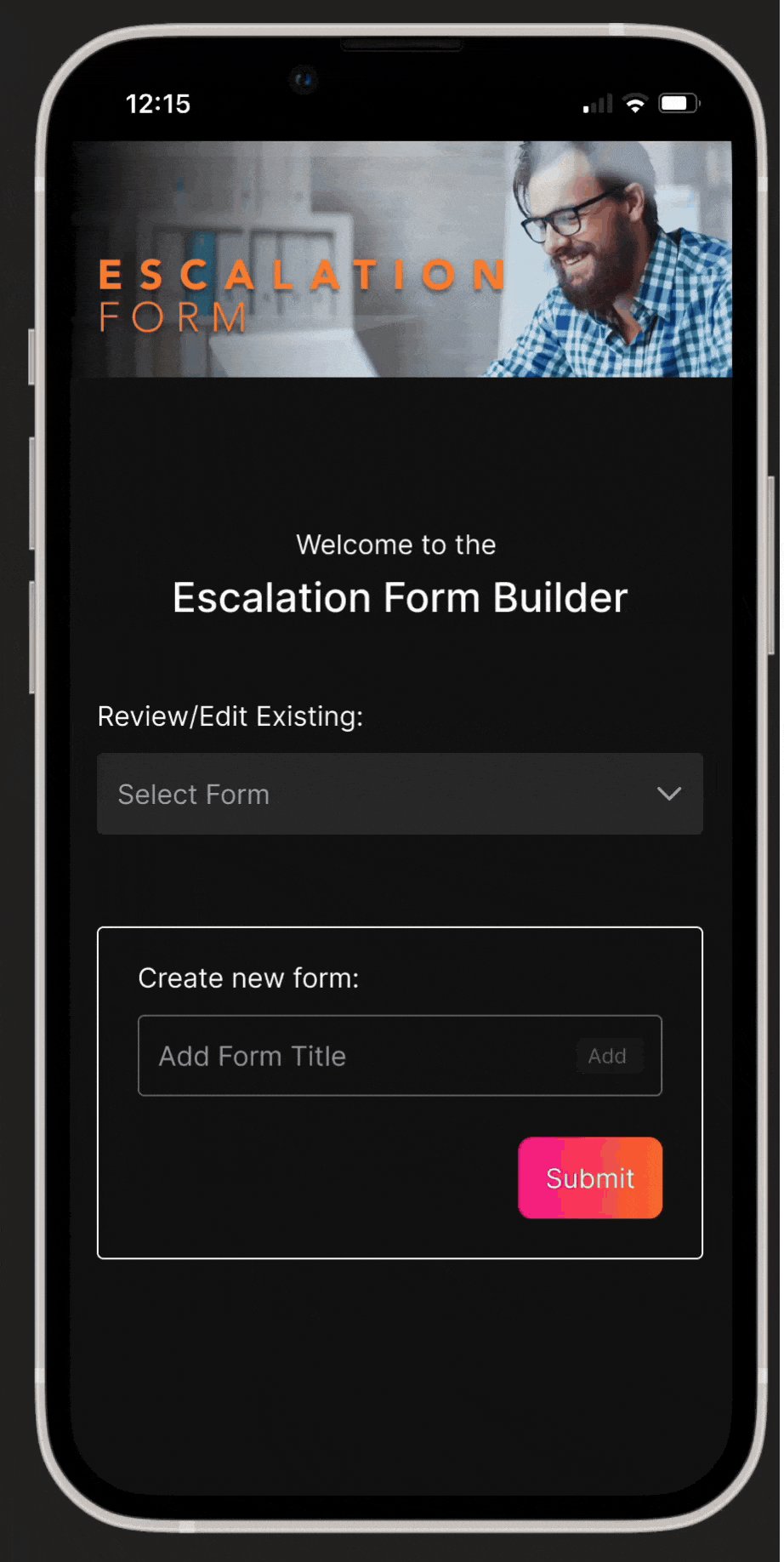
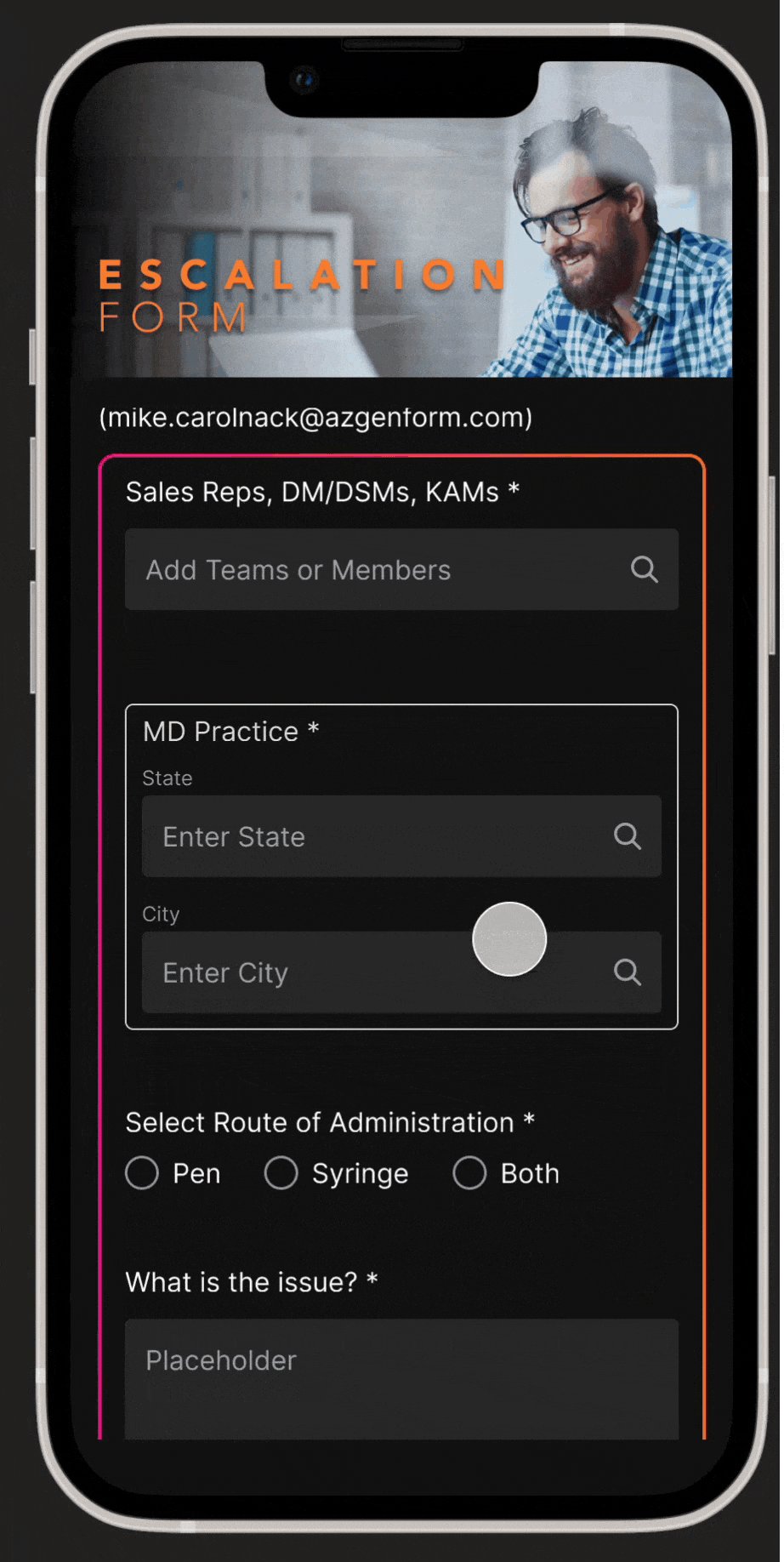
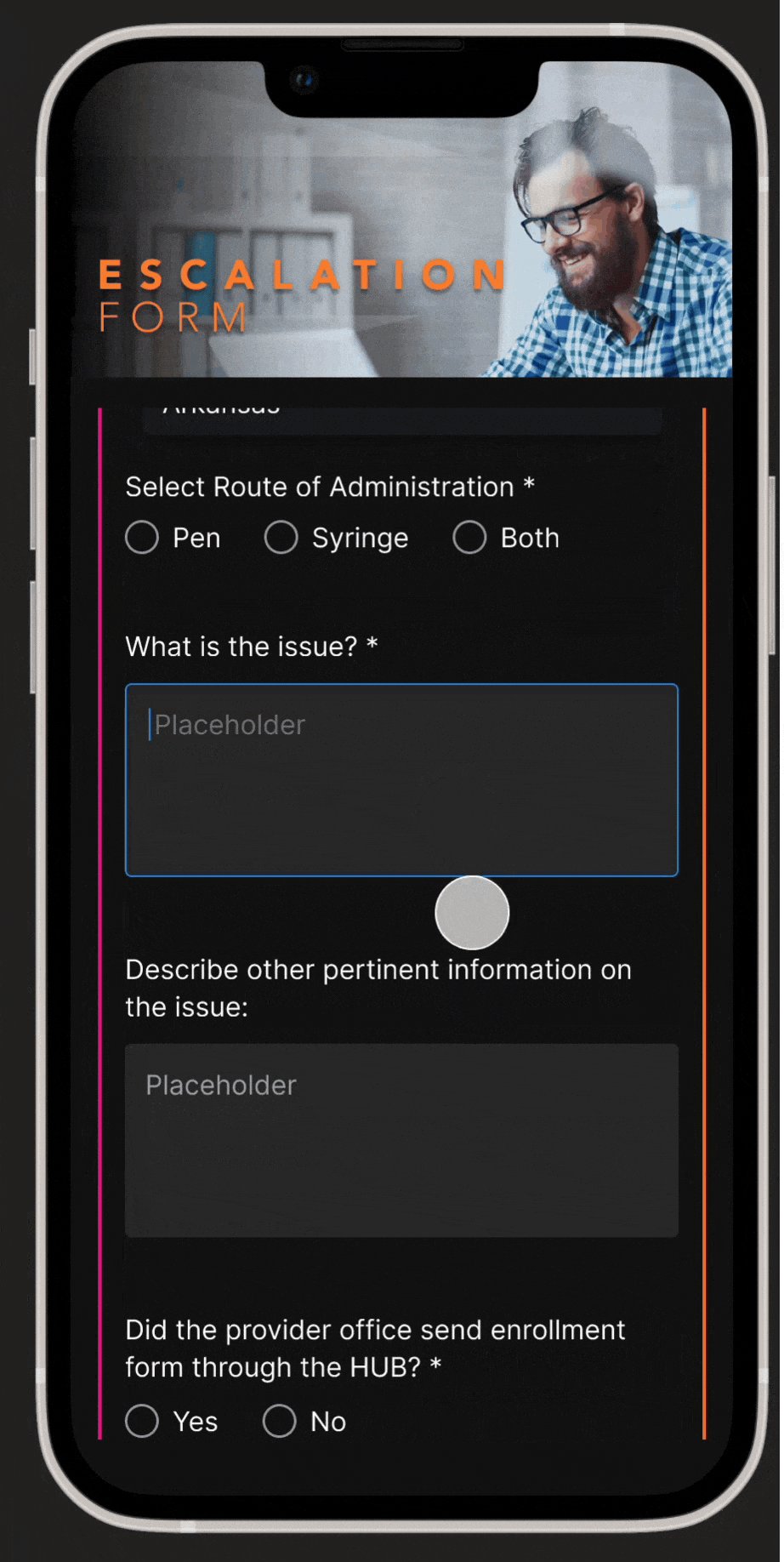
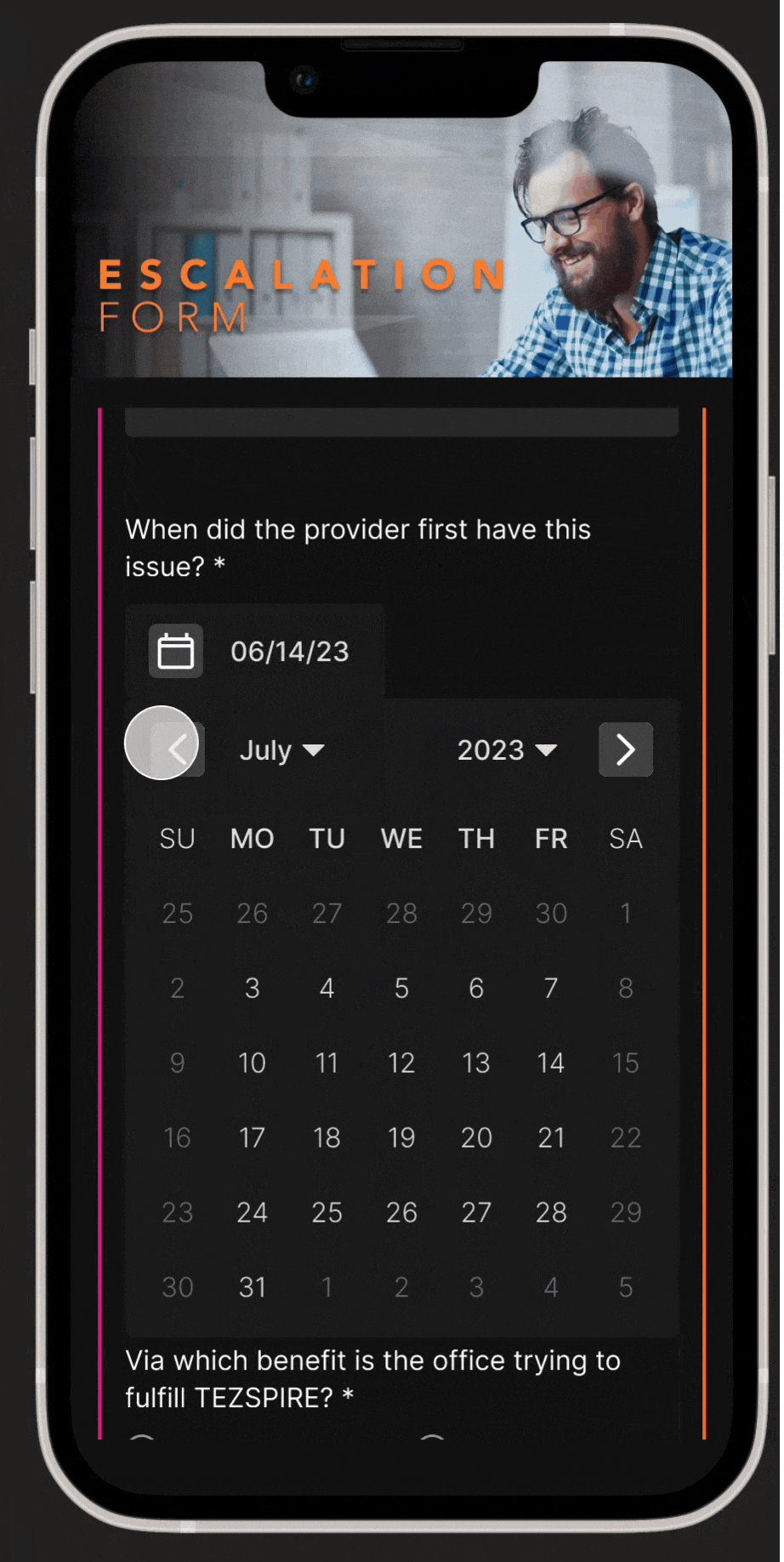
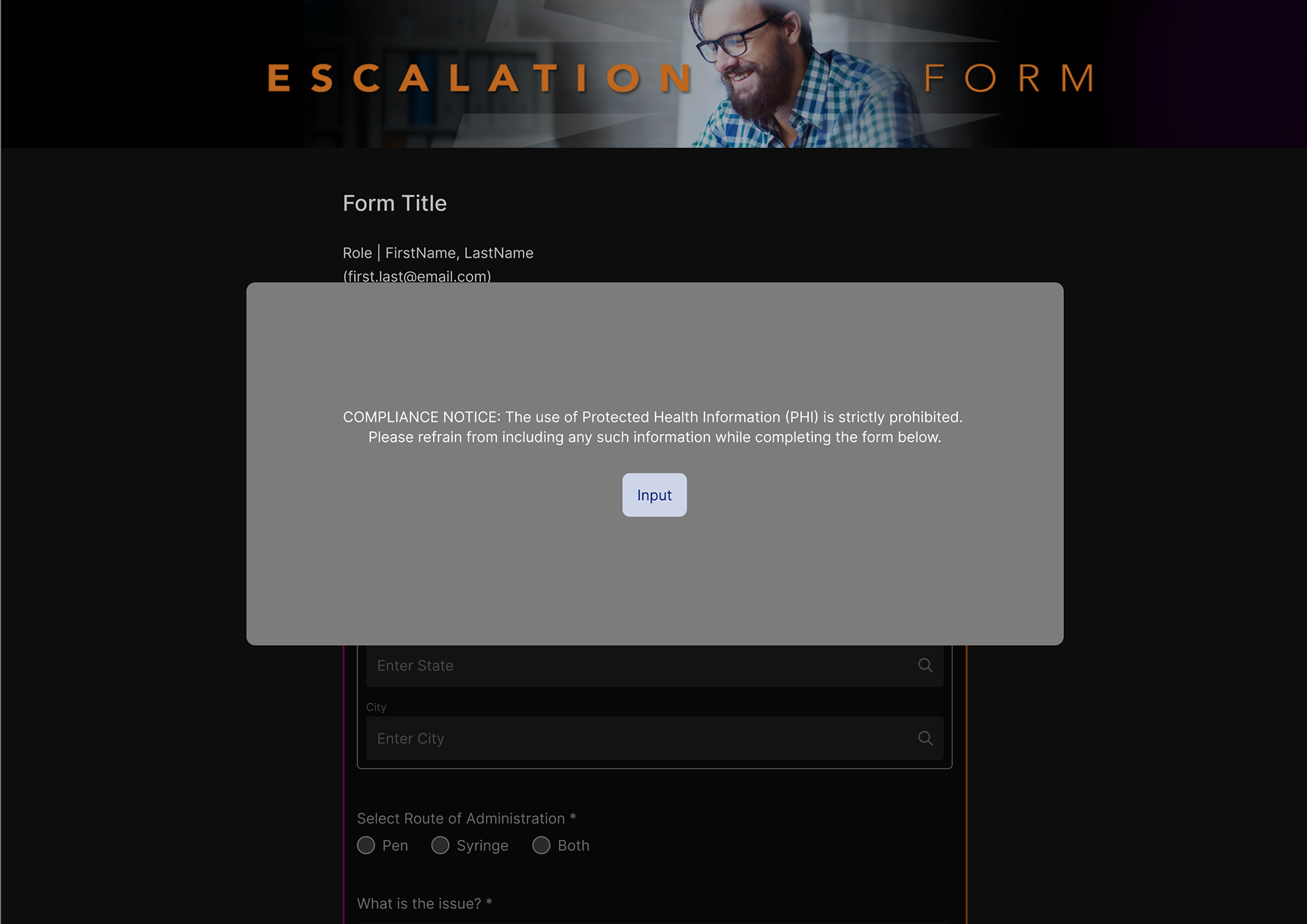
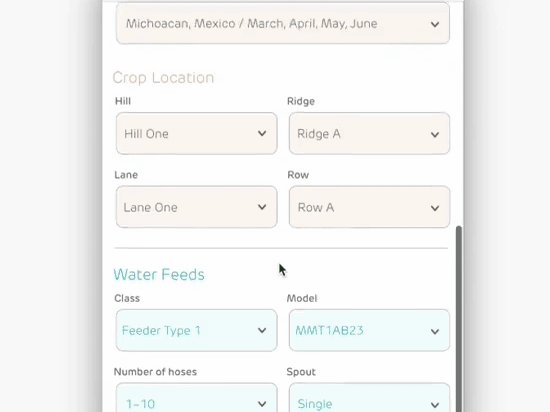
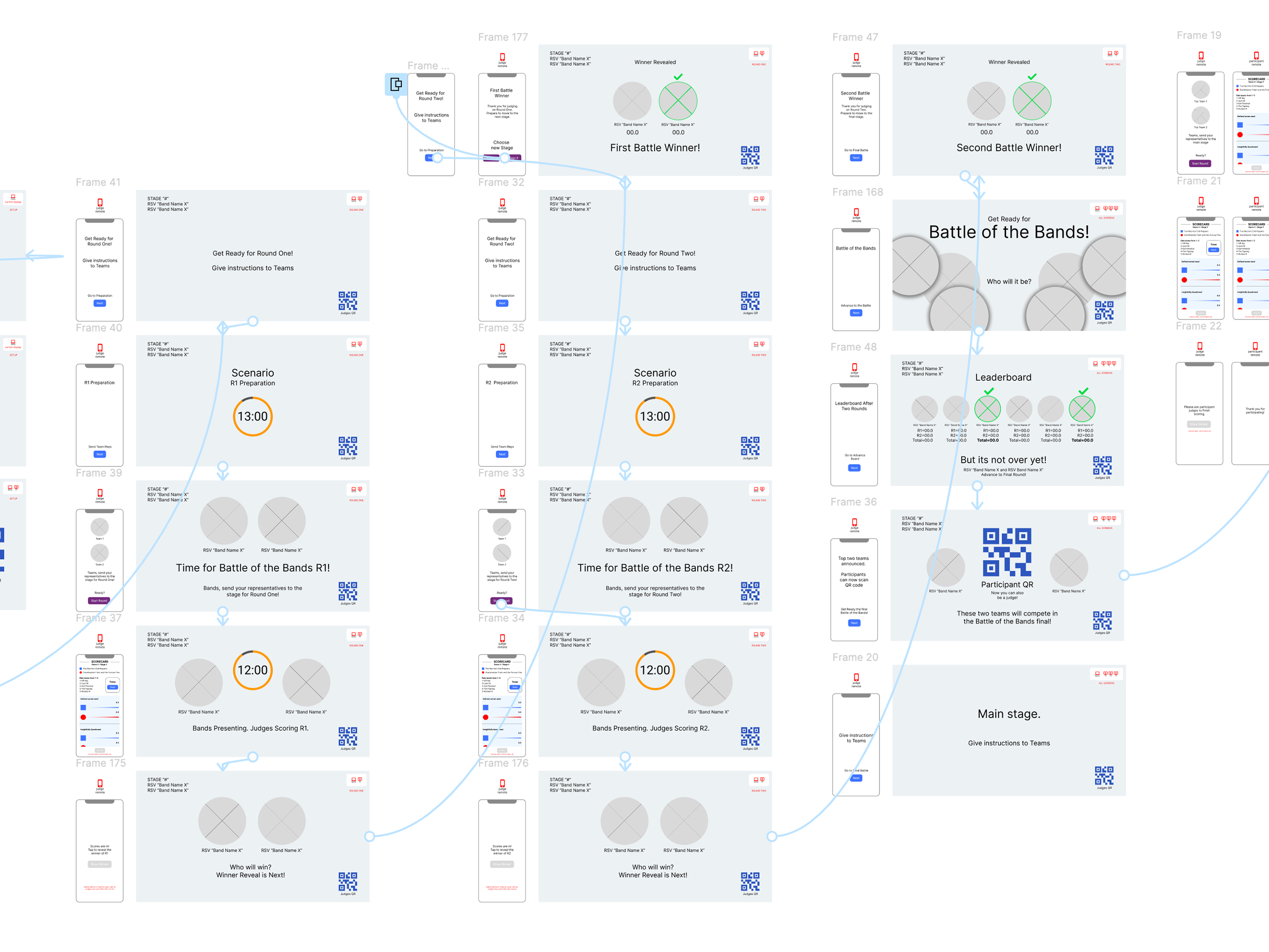
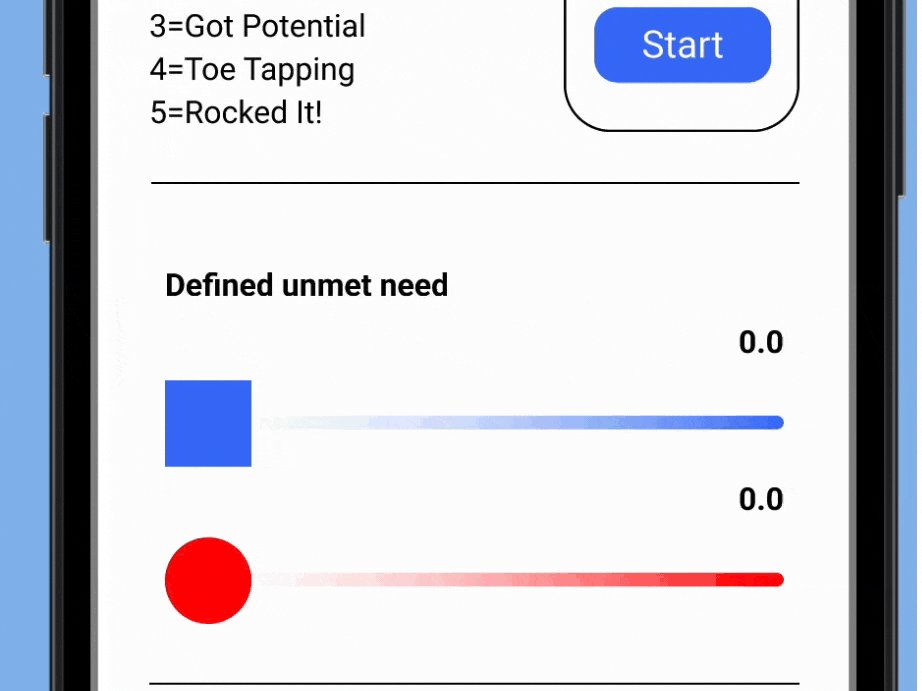
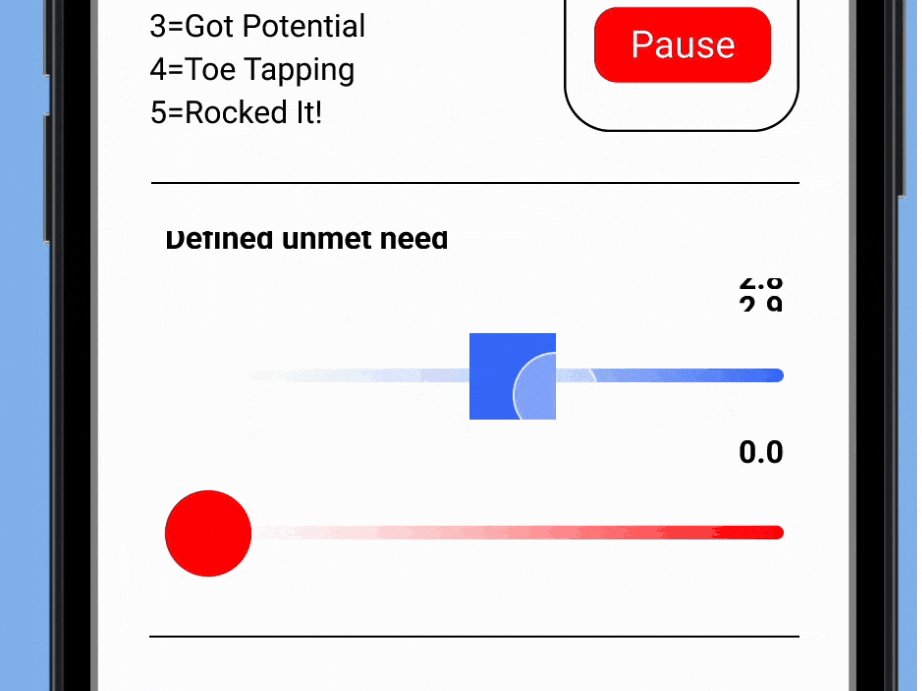
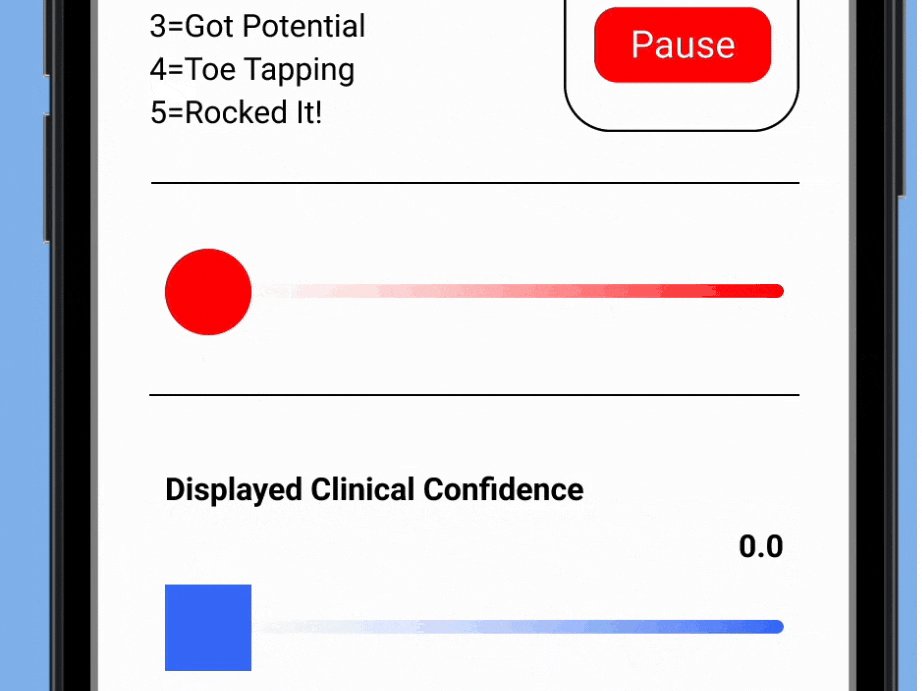
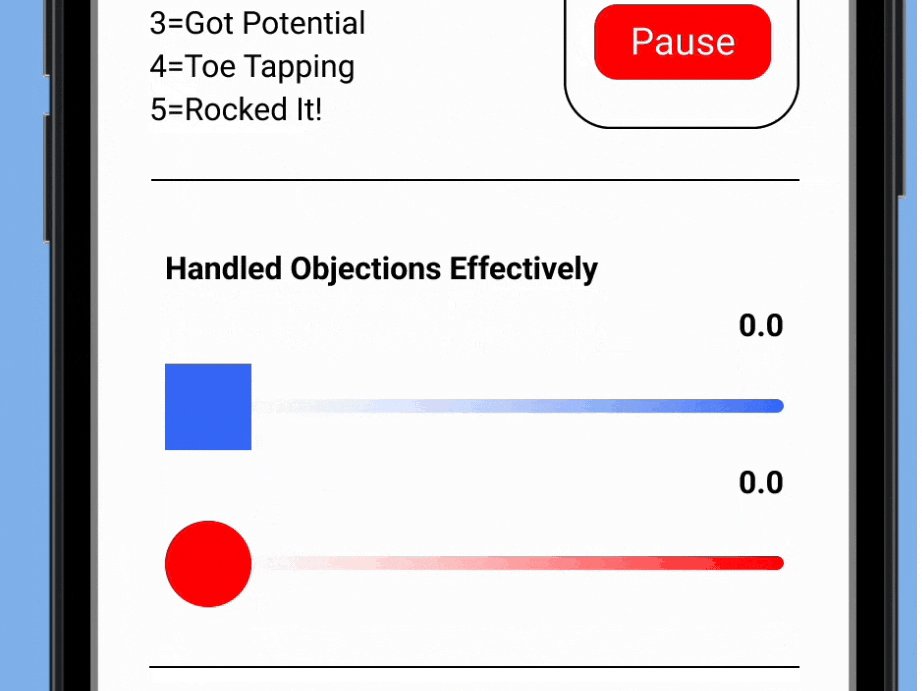
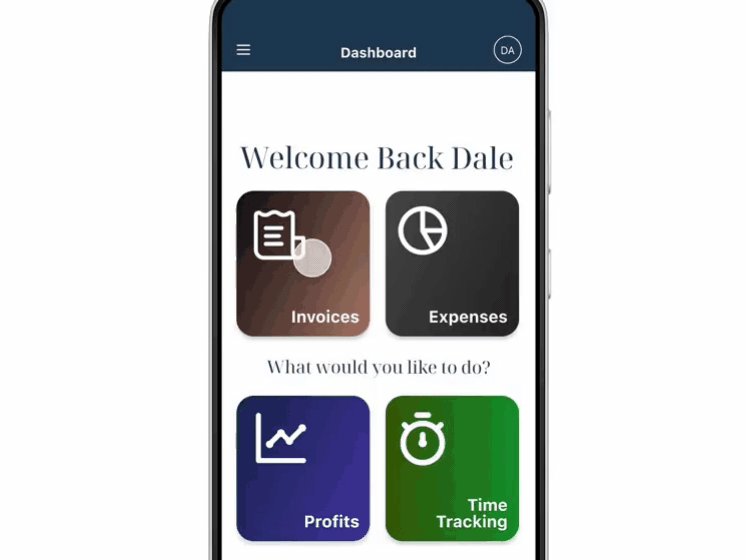
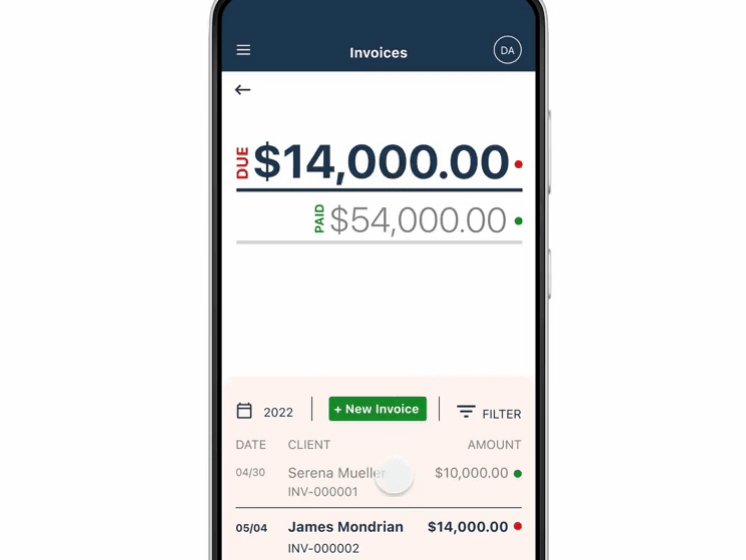
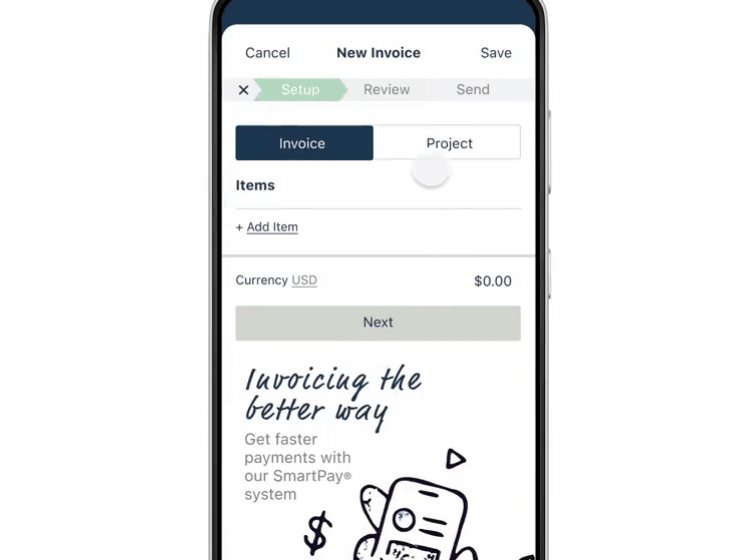
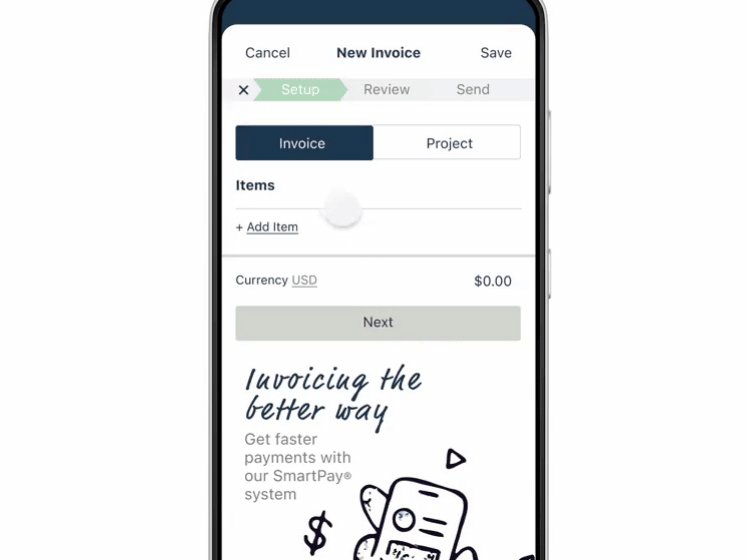
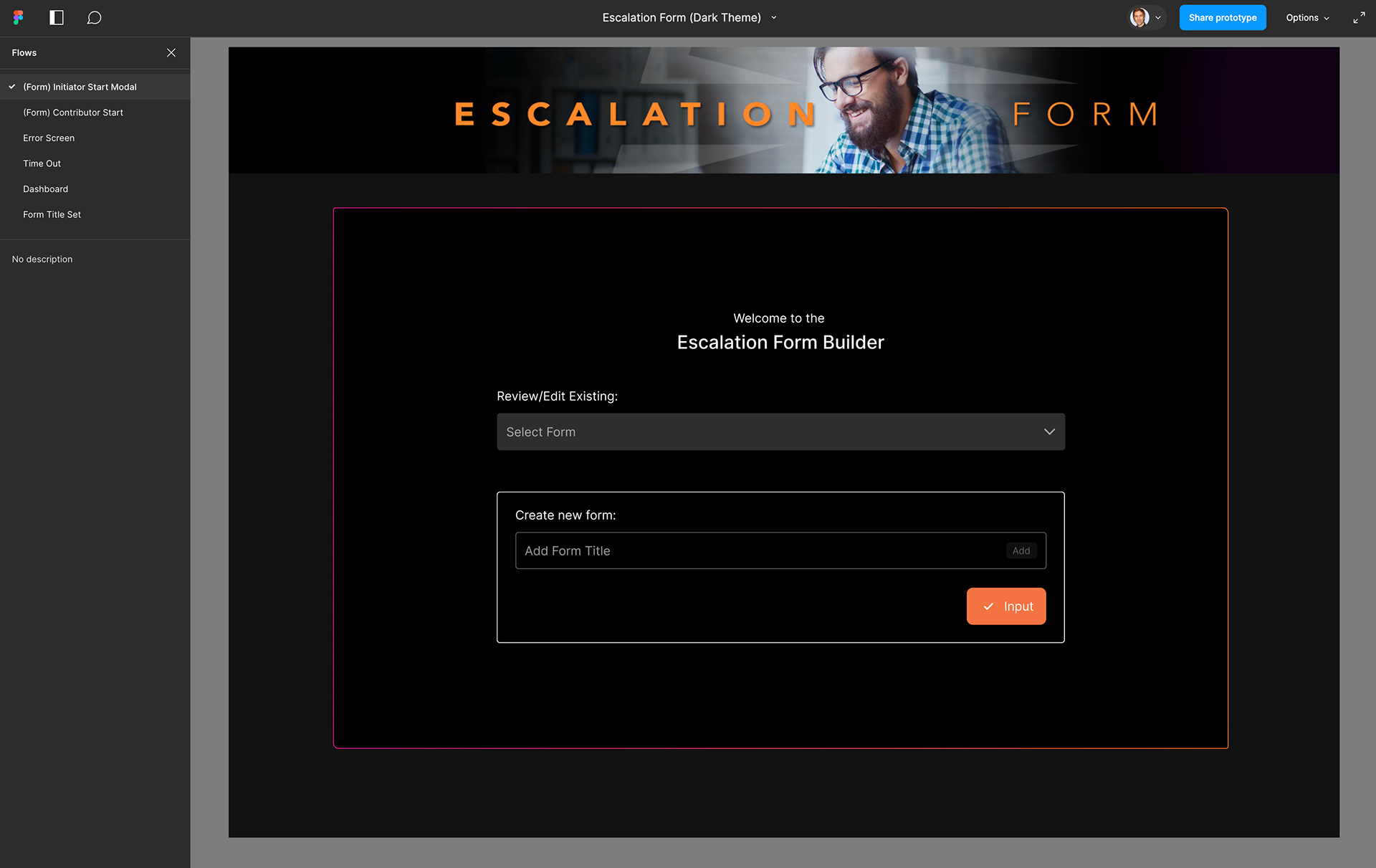
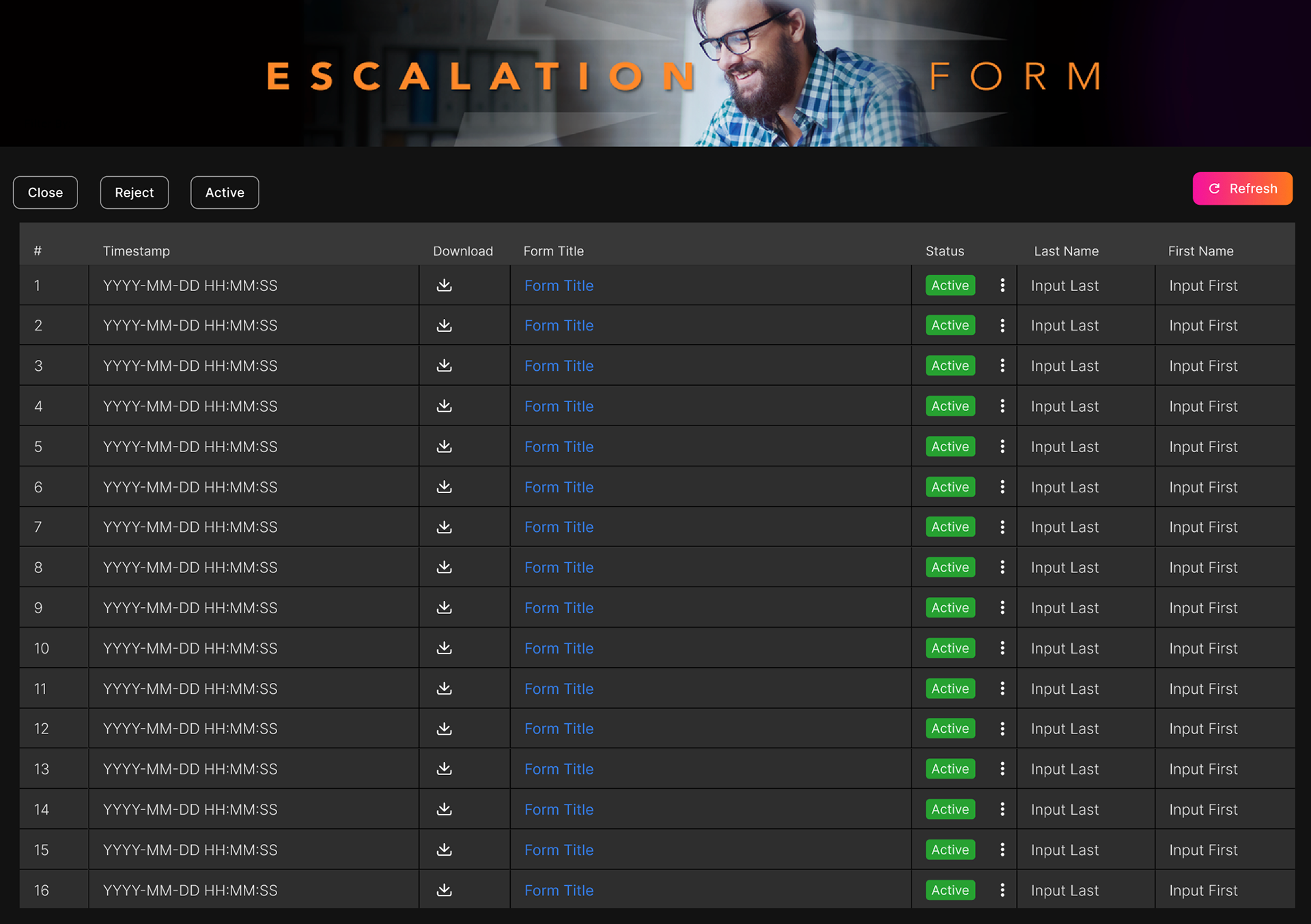
I created this form UI directly from the supplied documentation from the project managers word and excel notes. From that I architected the users journey starting with the initial entry screens.





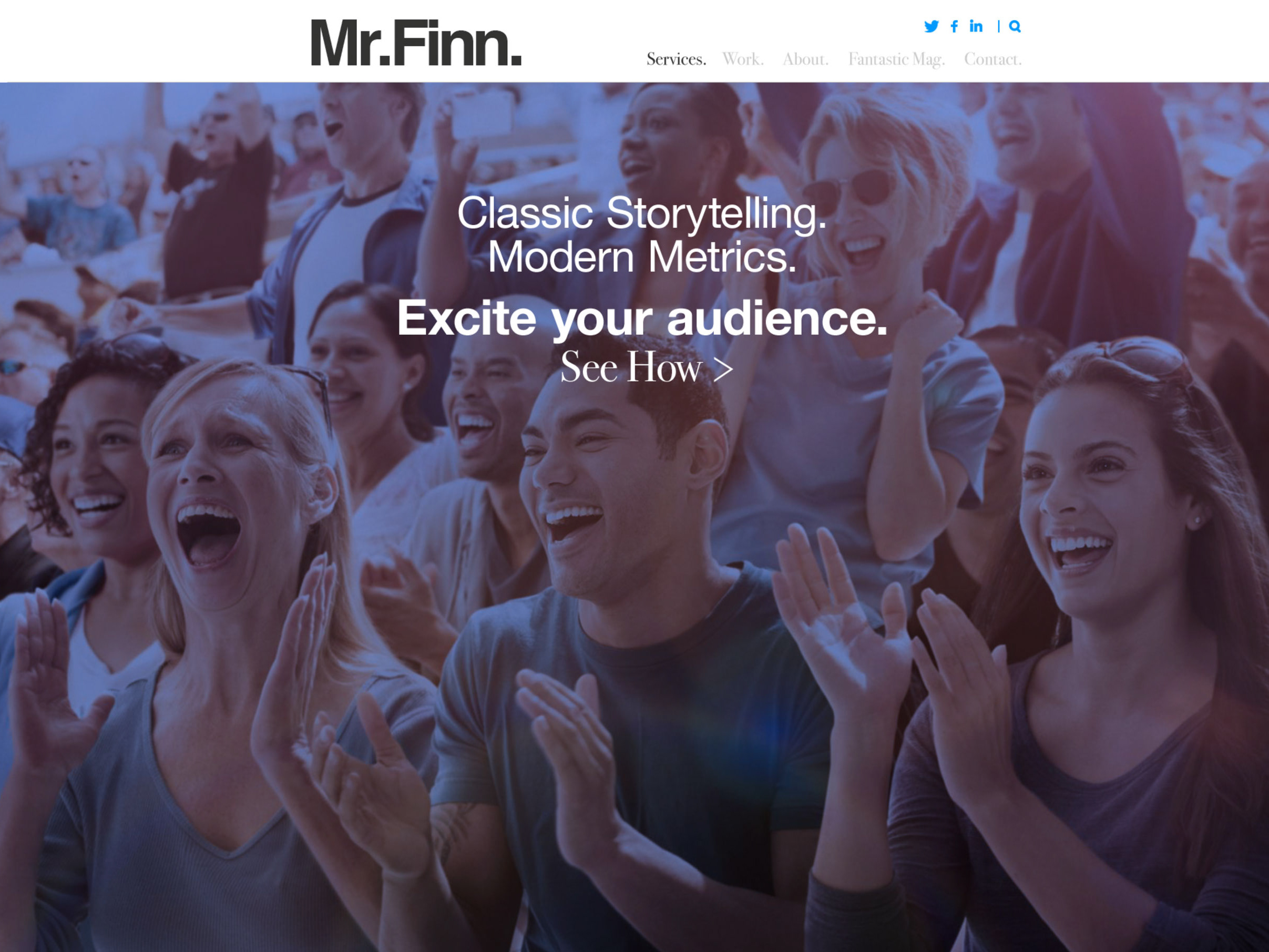
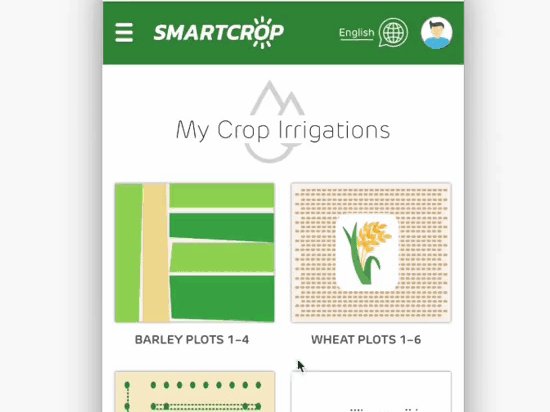
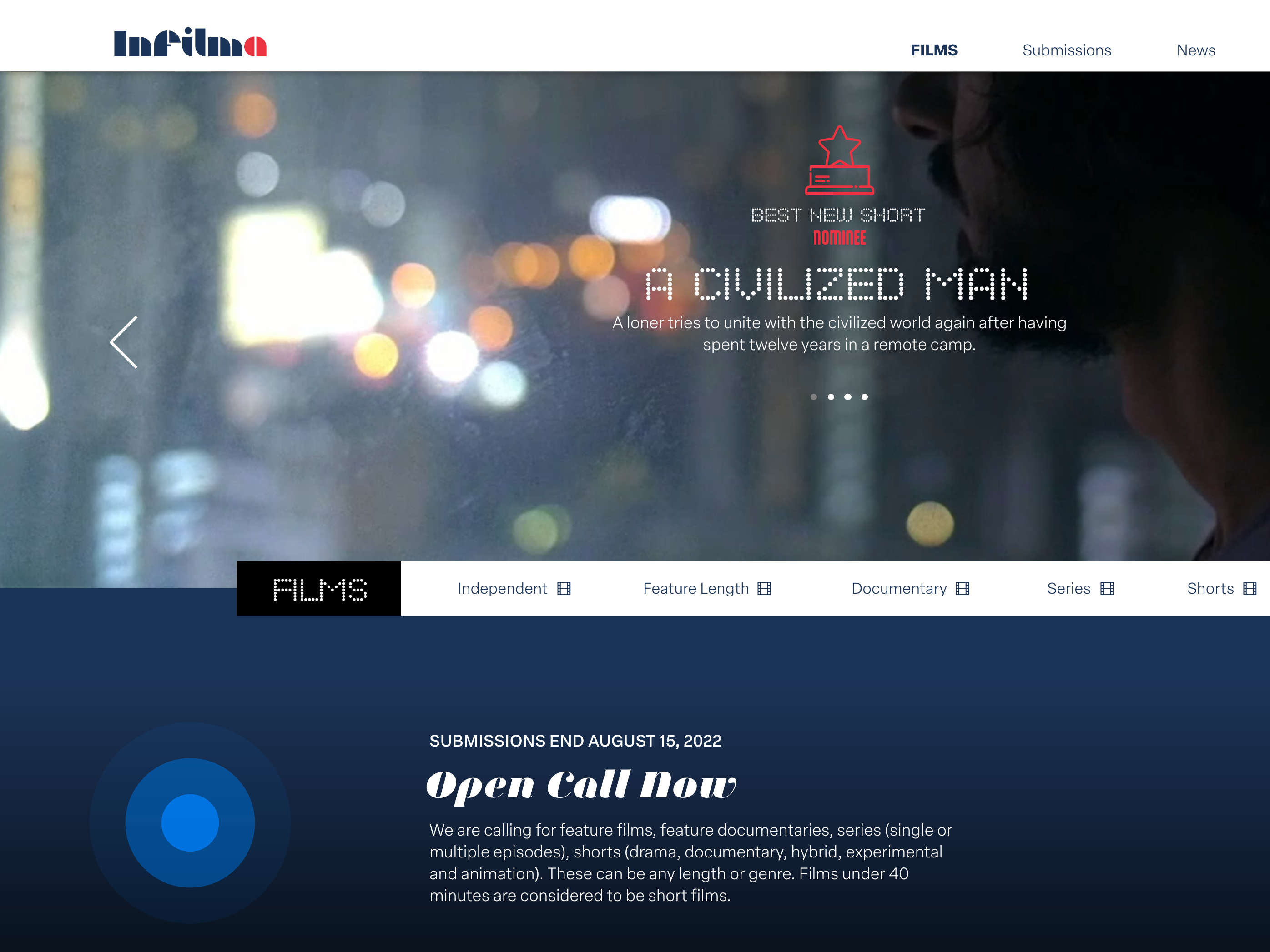
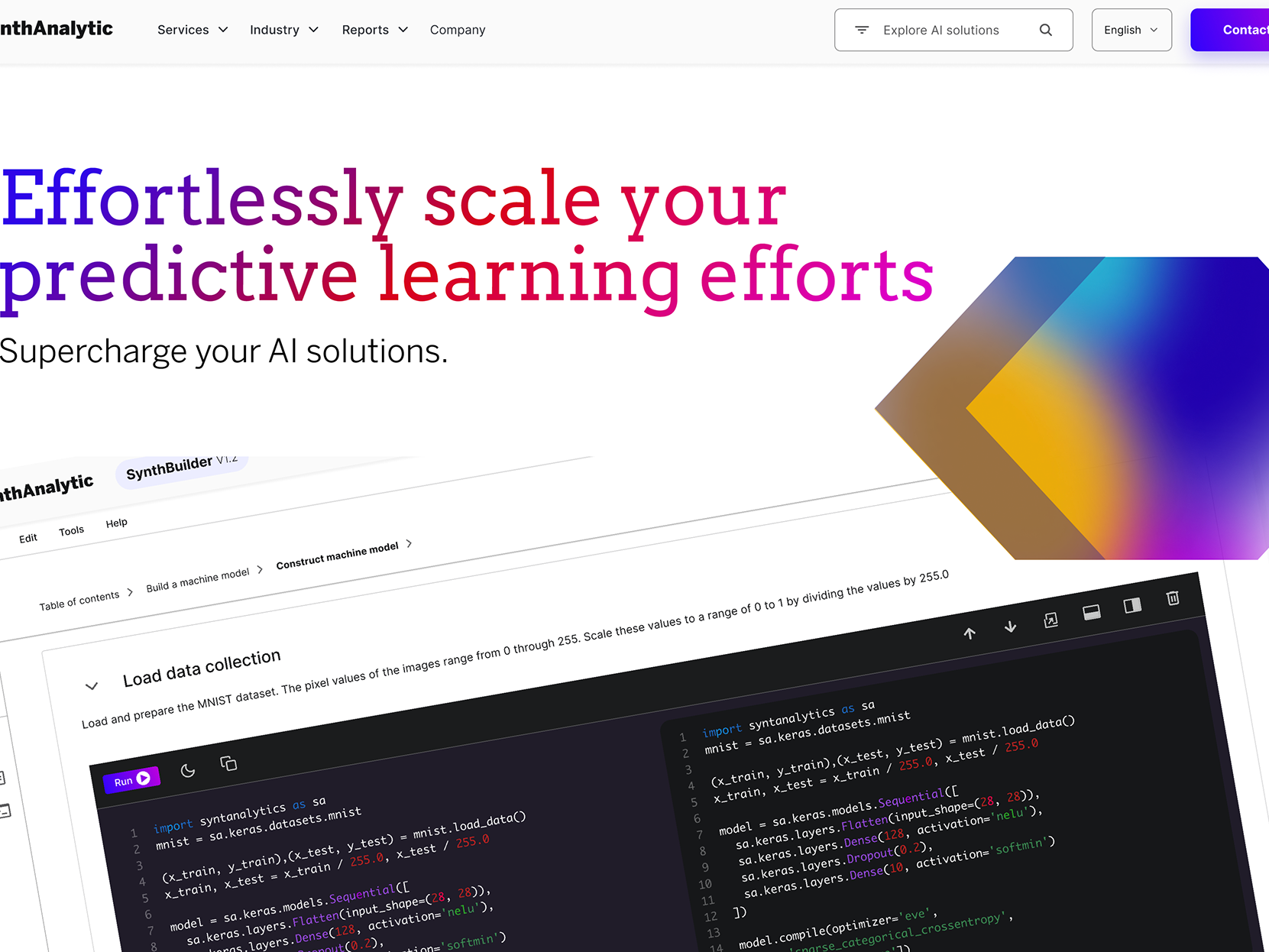
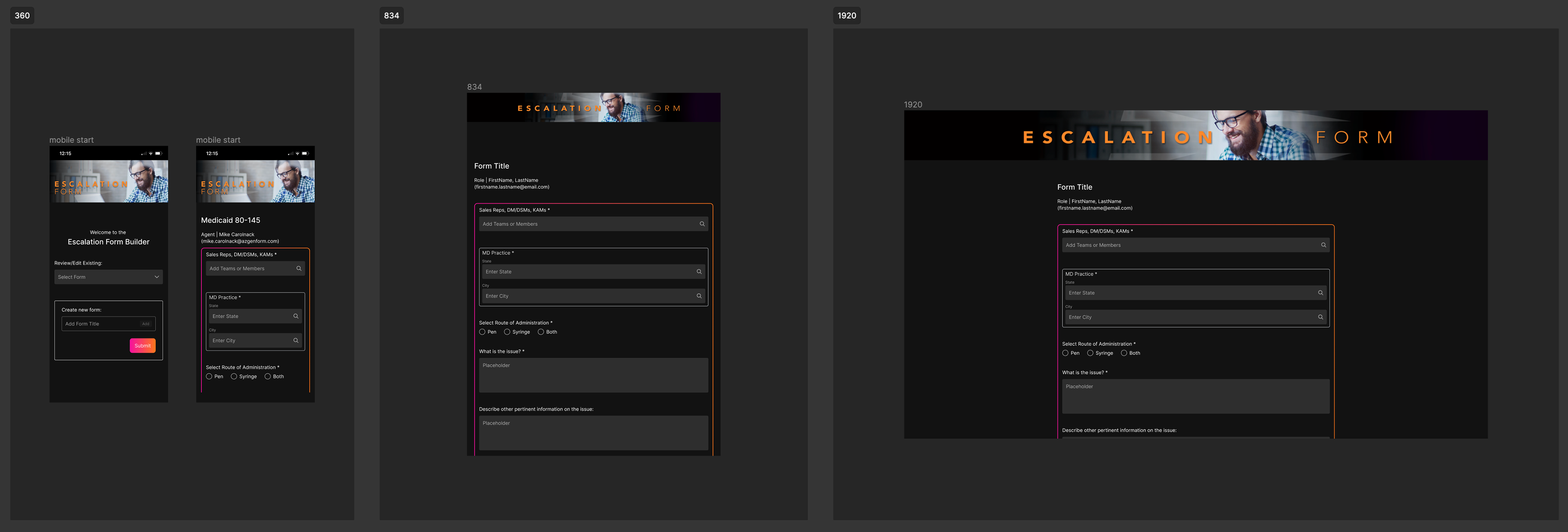
Final Mockups
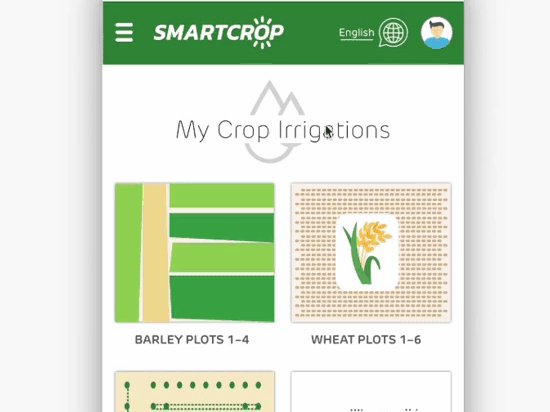
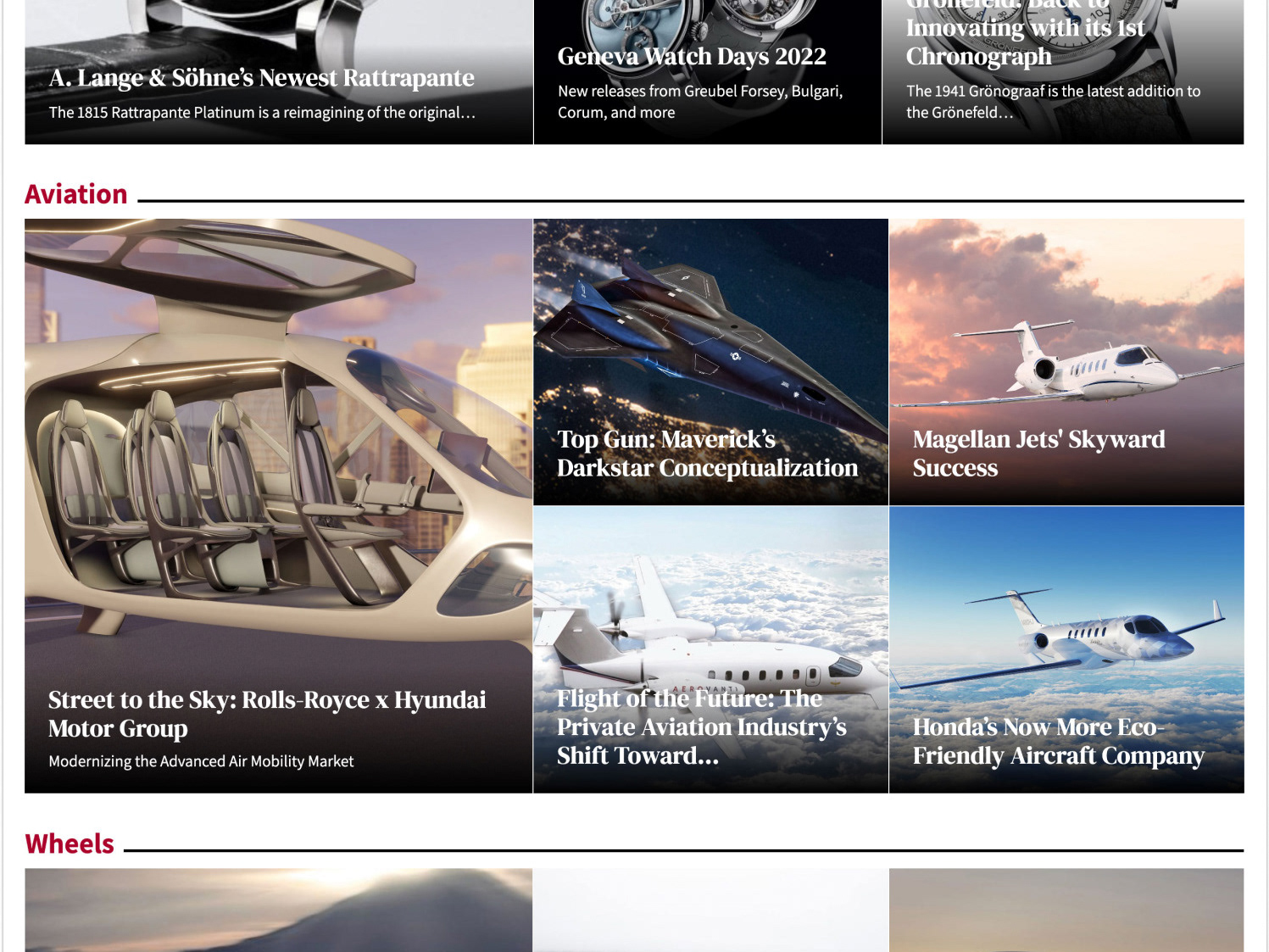
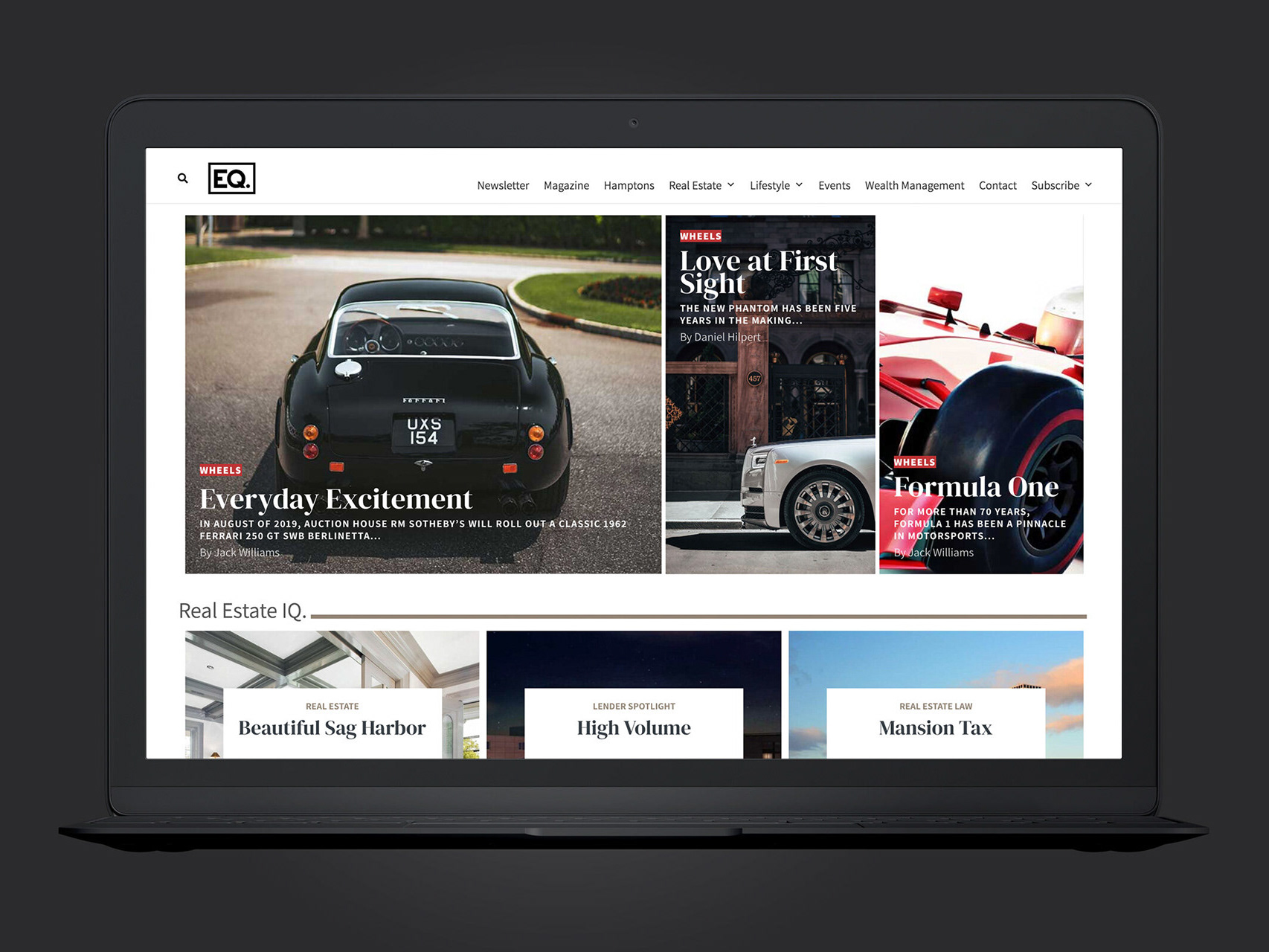
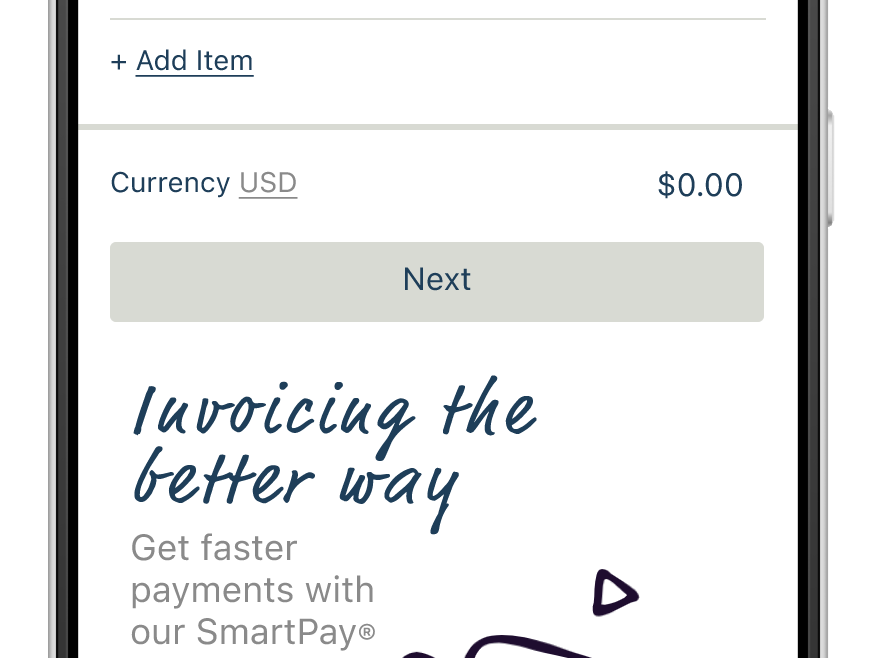
I partnered with the art director at MC3 to apply a visual language based on the clients brand identity.