Case Study
The Product
The purpose of this dual project (dedicated mobile app and complementary responsive web site) would allow the user to set up and manage a series of irrigation networks that they can control and keep track of. In the end this would be an attempt to conserve an endangered crop by using responsible farming methods.
The Challenge
Because there are many food crops that are considered endangered, farmers need to find ways to employ better farming and irrigation methods to protect against the effects of climate change.
The Goal
Manage an endangered crop by the use of smart irrigation methods and tracking.
Summary
The research I conducted began with creating user personas and stories, competitive audits (direct and indirect). Because this was a project for social good I had to be careful of making assumptions about the socio-economic status and means that these users have.
Pain Points
• “Language Barriers”: Understanding that this product will be used by international users the choice of iconography and color will be a crucial design factor.
• “Network Connectivity”: Because the rural areas that our target users are in, consideration has to be made to accommodate devices that may run slower.
• “Device Age/Artboard Size”: The user may be experiencing the product on an older device so artboard size will be important in the design phase. Working from the least common denominator in terms of screen size (360x640) would be the best option.
• “Accessibility Concerns”: This product must be accessible to users with different physical impairments.
• “Network Connectivity”: Because the rural areas that our target users are in, consideration has to be made to accommodate devices that may run slower.
• “Device Age/Artboard Size”: The user may be experiencing the product on an older device so artboard size will be important in the design phase. Working from the least common denominator in terms of screen size (360x640) would be the best option.
• “Accessibility Concerns”: This product must be accessible to users with different physical impairments.
User persona “Leah”
User persona “Pablo”
Crazy 8 exercises
Ideation
Through the method of drawing sketches “crazy-8s” as well as coming with sketches by hand I was able to quickly determine some good ways to ideate on my project ideas.
Paper wireframes
Wireframing
After some quick sketching of paper wireframes I quickly moved to drafting up digital wireframes in Sketch.
Digital wireframes
Digital Wireframes
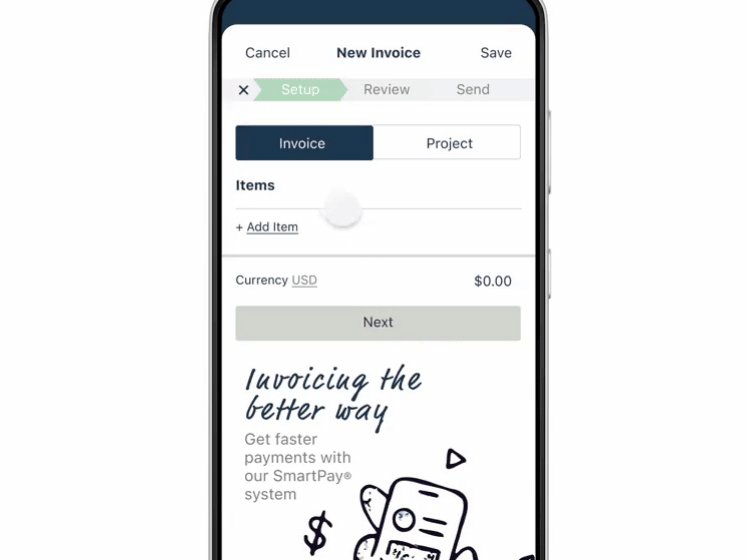
Moving from paper to digital wireframes made it easy to understand how the design could help address user pain points and improve the user experience. Prioritizing useful button locations and visual elements on the home screen was a key part of my strategy.
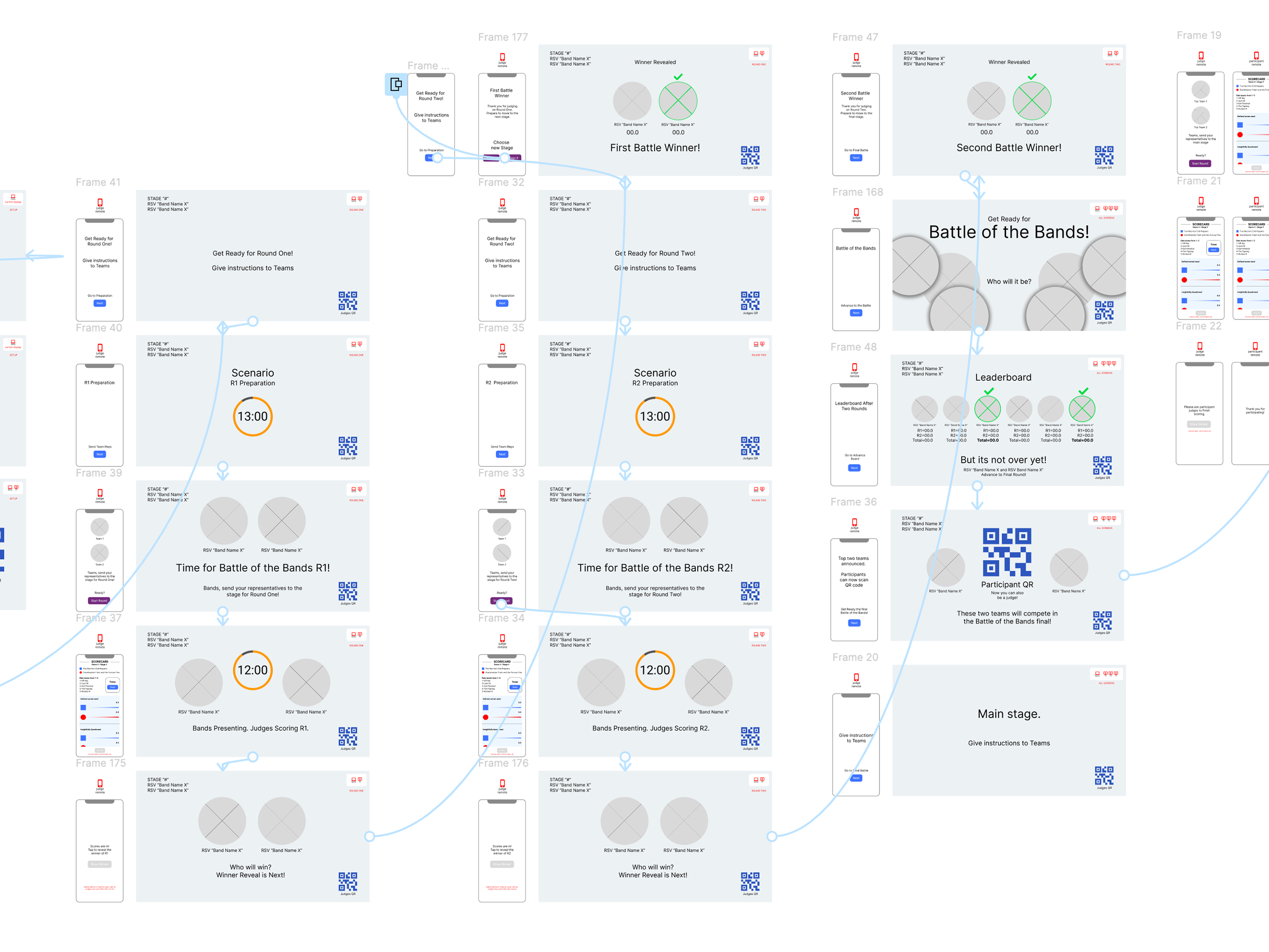
Low fidelity prototype
Prototyping Phase
To create a low-fidelity prototype, I connected all of the screens involved in the primary user flow. At this point, I had received feedback from other participants in the course about things like placement of buttons and screen organization. I made sure to listen to their feedback and I implemented several suggestions in places that addressed user pain points.
Usability Study Findings
It was revealed that there needs to be a way to change the language because this product could be used among different cultures. This became a P0 (priority zero) factor. After it was revealed that users could not use the prototype at all because of their language barrier— inserting a LAN (switcher) was critical before going forward with more ideating.
Design revision after usability finding
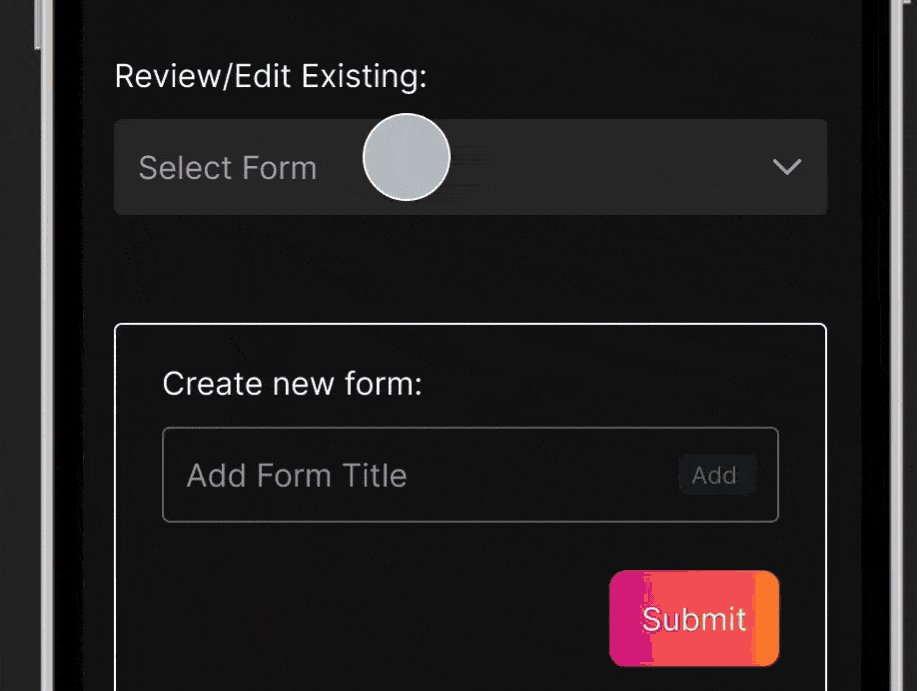
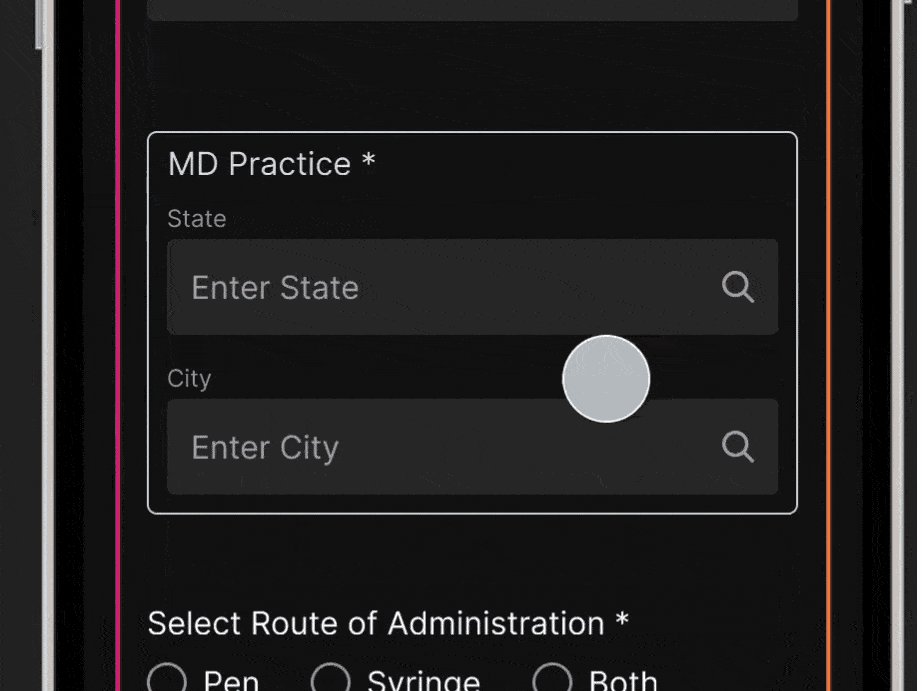
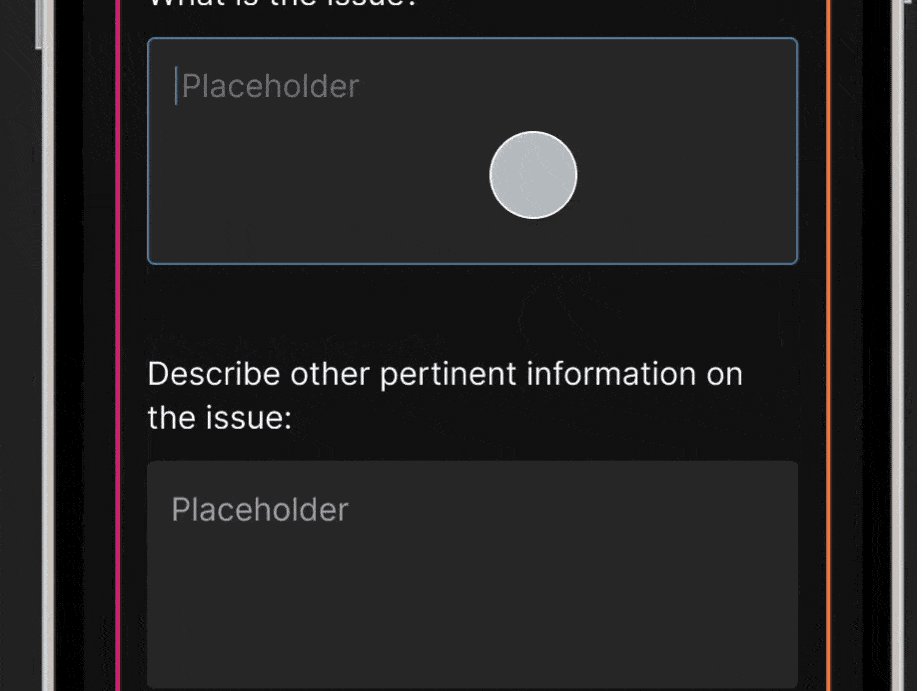
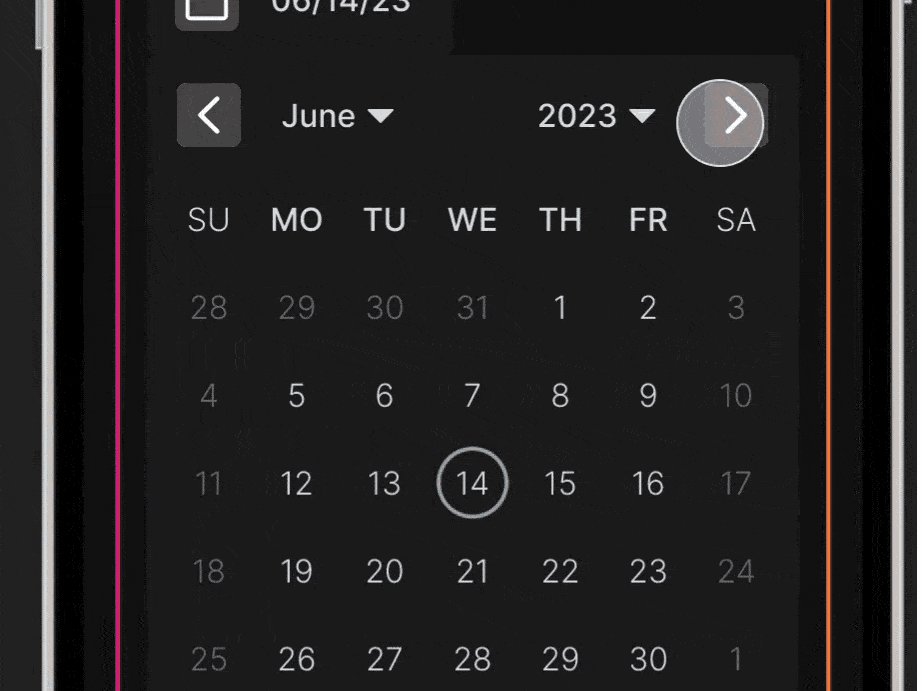
High fidelity mockups in Sketch
wireframing considerations for other devices
Responsive Designs
The next stage was to consider how this product would be able to scale up to more screen options.
wireframing tablet and desktop experiences
High fidelity mockup for desktop experience
Next steps
• Conduct follow-up usability testing on the new app
• Identify any additional areas of need and ideate on new features
• Continue adding new content and screens using sticker style guide and grids
• Identify any additional areas of need and ideate on new features
• Continue adding new content and screens using sticker style guide and grids
Style sheet (left), and grid for native app Sketch (right)